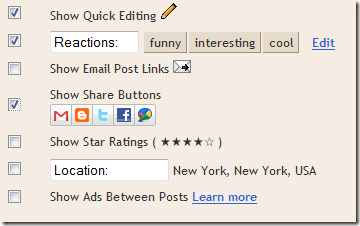
Blogger đã được triển khai tính năng mới để cải thiện các nhìn và khả năng sử dụng của các blog. Blogger bây giờ thử nghiệm trên một biểu tượng xã hội mới Chia sẻ thiết lập bao gồm Email, Blogger, Twitter (với goo.gl shortener), Facebook và các nút buzz Google. thiết lập trông đơn giản và thanh lịch với một số con chuột mát hơn các hiệu ứng. Các nút này Chia sẻ bây giờ có sẵn trong dashboard.If thường xuyên của bạn, bạn cần phải mất một peek tại các biểu tượng này chia sẻ mới, sau đó đi xem một trang đăng bài của tôi (và cố gắng chia sẻ nó: P).
Bạn vẫn còn đọc. Vì vậy, tôi đoán rằng bạn đang thực sự quan tâm trong việc thực hiện các nút này chia sẻ trên Blogger của bạn Blog.
Sau đó, tôi không chờ đợi. Chỉ cần làm theo các bước đơn giản



<p class='post-footer-line post-footer-line-3'>
Hoặc nếu không có thì tìm
<div class='post-footer-line post-footer-line-3'>
Hoặc nếu không có thì tìm
<data:post.body/>
và đặt mã sau ngay dưới bất kỳ của những dòng này [nào hiện diện trong mẫu của bạn].
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</ Div>
và Lưu mẫu của bạn.
Tùy chọn Tweaks
Got vào rắc rối với việc thực hiện các nút chia sẻ? Ok để lại một bình luận ở đây và tôi sẽ cố gắng giúp bạn. :)
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</ Div>
và quấn nó trong có điều kiện thẻ như <b:if cond='data:blog.pageType == "item"'>
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</ Div>
</ B: if>
sb-blog {display: none}.
sb-email, sb-twitter, facebook, sb, sb buzz-và-sbblog là Button lớp khác nhau. Nếu bạn giấu các nút mail hoặc tin đồn, sau đó nó có thể nhìn một xấu ít có các cạnh tròn,
<b:if cond='data:post.sharePostUrl'>
Chỉ cần dưới đây là thêm
<table border='0'> <tr> <td> <b>Chia sẻ điều này: </ B> </ td> <td>
Trả Hãy tìm sự xuất hiện đầu tiên của
</ B: if>
mà đến sau đó. Chỉ cần ở trên là thêm </ Td> </ tr> </ table>
0 nhận xét to "Cách thêm nút chia sẽ bài viết trong blogspot"







Đăng nhận xét
* Bạn có thể nhận xét / góp ý / bình luận tại đây.
* Vui lòng gõ tiếng Việt có dấu.
* Bạn chưa có tài khoản vẫn có thể nhận xét bằng cách chọn hồ sơ là Tên/URL (với URL là địa chỉ email hoặc blog của bạn).