Sản phẩm sau khi làm xong:
Bước 1
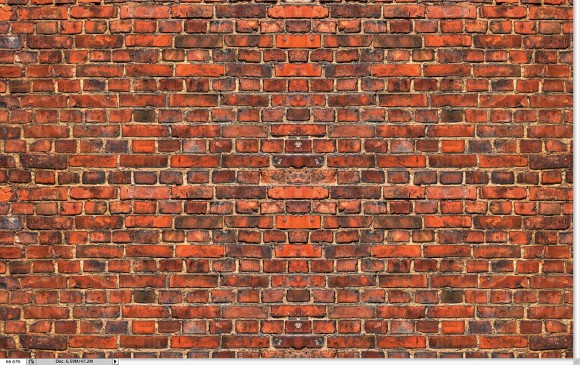
Mở Photoshop và tạo một document mới. Tôi đã tạo một document có kích thước 1920x1200. Sau đó, nhập một texture bằng gạch, texture tôi đã sử dụng là một texture nhã nhặn từ Shutterstock mà bạn có thể download nó ở đây.
Bước 2
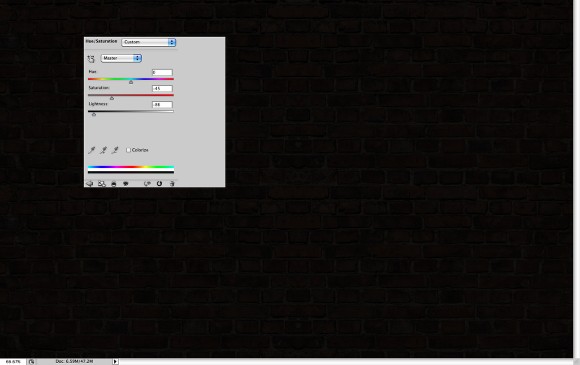
Với layer texture đã chọn, vào Image>Adjustments>Hue và Saturation. Sử dụng 0 cho Hue, 45 cho Saturation và –85 cho Lightness –85.
Bước 3
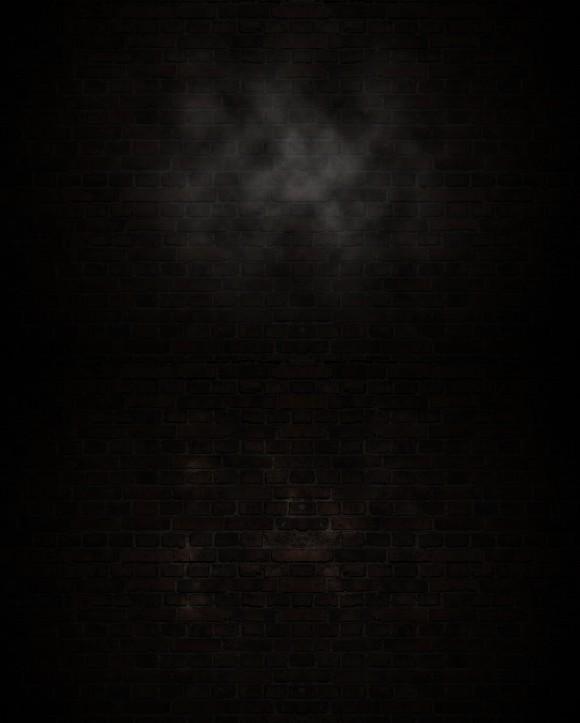
Thêm một layer mới và vào Filter> Render Clouds>. Hãy chắc chắn rằng bạn đã có màu đen và trắng cho Foreground và Background. Với Eraser Tool (E), Delete các vùng gần Edge và chỉ để lại phần trung tâm của hình ảnh. Sau đó, thay đổi Blend Mode sang Color Dodge.
Bước 4
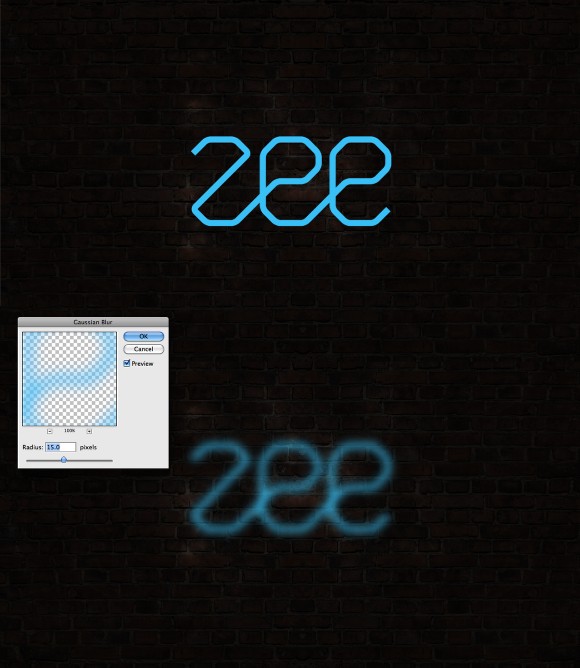
Nhập Logo bạn muốn sử dụng cho hiệu ứng Neon. Tôi đang sử dụng Logo ZEE mà tôi đã tạo ra một vài tuần trước. Sao chép layer và ẩn nó vì chúng ta sẽ cần sử dụng một vài bản copy trong các bước sau này của hướng dẫn. Chọn layer Logo trực quan và vào Filter> Blur> Gaussian Blur. Sử dụng Radius 15 pixels.
Bước 5
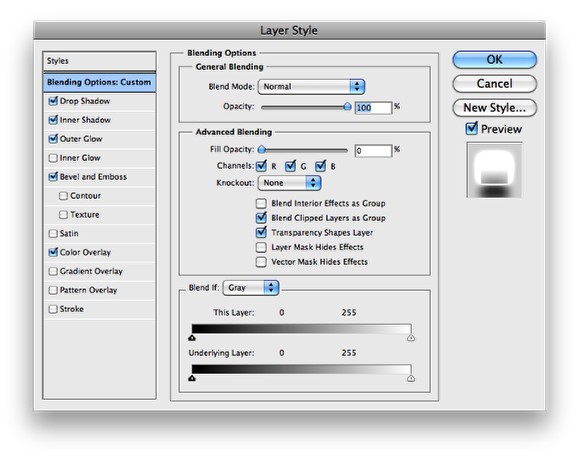
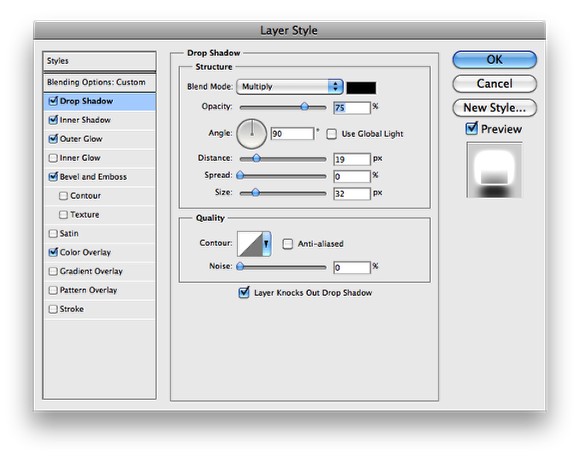
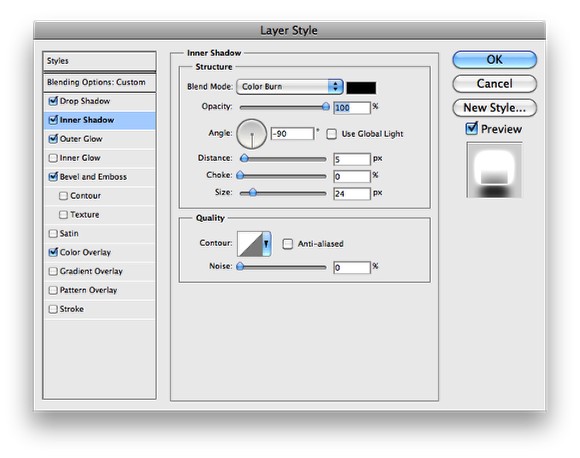
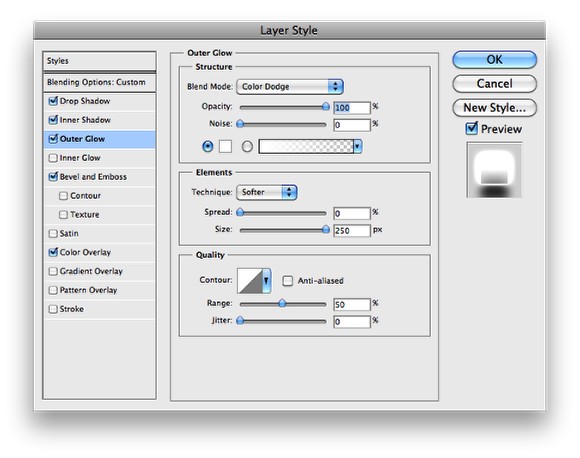
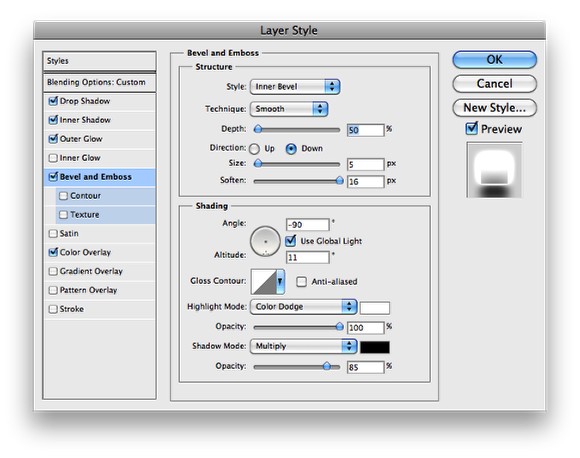
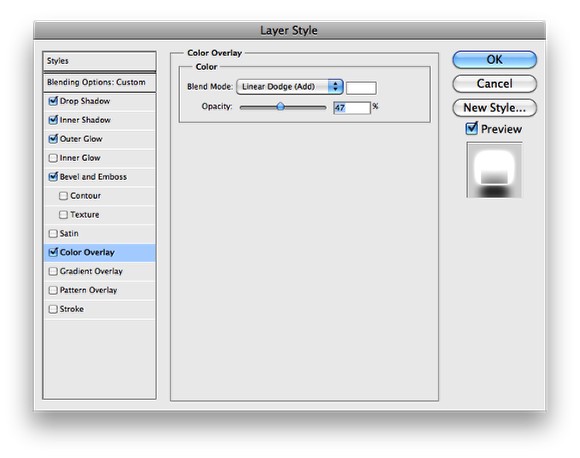
Làm theo các hình ảnh bên dưới đối với các thiết lập của Layer Style. Chúng ta sẽ sử dụng Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss và Color Overlay.





Bước 6
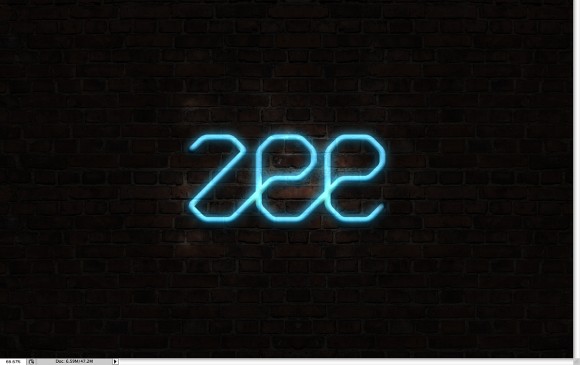
Đây sẽ là kết quả mà bạn sẽ nhận được sau khi thiết lập layer style.
Bước 7
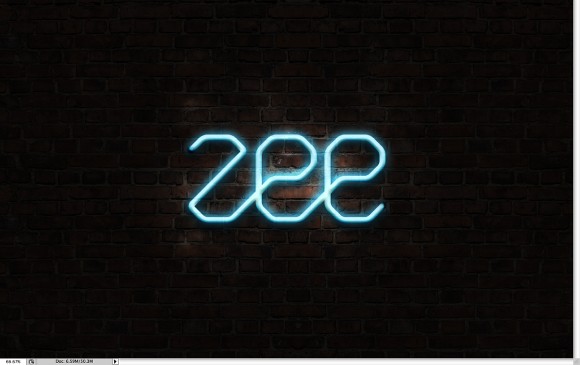
Sao chép layer với layer style để làm cho hiệu ứng mạnh mẽ hơn một chút, nhưng giảm Opcity xuống 50%.
Bước 8
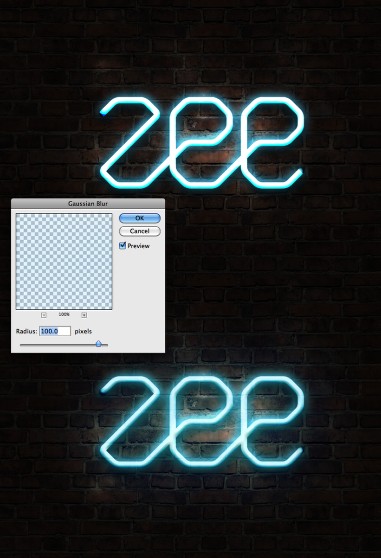
Chúng ta sẽ cần một layer khác có Loge mà không có gắn bất kỳ một layer style nào vào đó. Đặt một Logo mới lên trên cùng các layer khác và vào Filter> Blur> Gaussian Blur. Sử dụng Radius 100px. Ngoài ra, thay đổi Blend Mode sang Color Dodge.
Bước 9
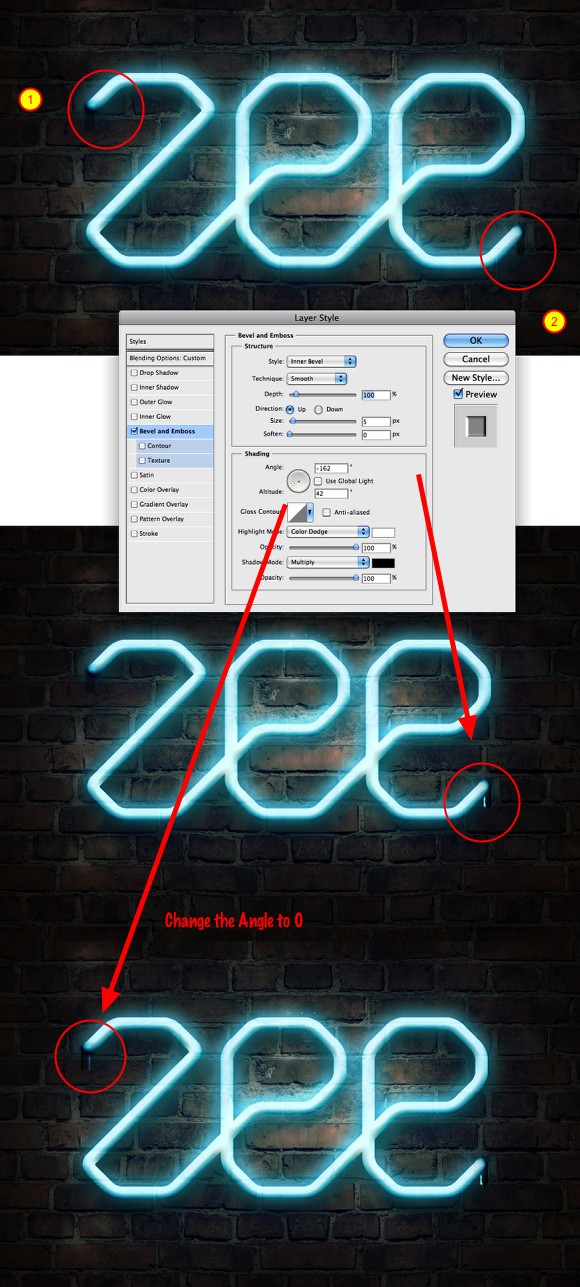
Bây giờ, với Brush Tool, chúng ta tạo ra phần nền của Neon, sẽ được gắn trên bức tường. Sử dụng màu đen và đặt phần này đằng sau các layer Neon. Sau đó, vào Layer> Layer Style> Bevel and Emboss. Sử dụng hình ảnh dưới đây để xem các Value của Bevel và Emboss. Đối với chữ “E”, sử dụng góc-160 º và chữ “Z“sử dụng góc 0 º.
Bước 10
Một lần nữa, với Brush Tool (B) và một Brush thật mềm, sử dụng Hardness 0, thêm một layer mới đằng sau các layer đã tạo ra trong bước trước. Vì vậy, chỉ cần vẽ một shadow thật mềm mại.
Kết luận
Các hiệu ứng ánh sáng luôn thật tuyệt vời đối với các hình nền, tôi thực sự say mề với loại hiệu ứng này và trong hướng dẫn này, tôi đã trình bày cách tạo ra hiệu ứng Neon. Về cơ bản, hiệu ứng này, toàn bộ là về layer styles và blend modes. Bây giờ, bạn hãy thử nghiệm. Bạn có thể thử với các màu sắc và các background khác nhau, nhưng kỹ thuật sẽ không thay đổi nhiều.
0 nhận xét to "Hướng dẫn Photoshop: Hiệu Ứng Chữ Neon"







Đăng nhận xét
* Bạn có thể nhận xét / góp ý / bình luận tại đây.
* Vui lòng gõ tiếng Việt có dấu.
* Bạn chưa có tài khoản vẫn có thể nhận xét bằng cách chọn hồ sơ là Tên/URL (với URL là địa chỉ email hoặc blog của bạn).