Theo yêu cầu của bạn RyoJack hôm nay mình sẽ giới thiệu cho các bạn cách tạo phần bài viết liên quan dạng menu sổ dọc xuống, hay còn gọi dạng dropdown. Thực ra đây cũng chỉ là bản cải tiến từ bản related post v2.0 của Anhvo mà thôi. Hiện tại mình đã test ở trang blog của mình, và thấy chạy cũng ổn. Nhưng không biết chạy trên blog khác thì như thế nào, việc này chắc để ai muốn test thủ thuật này kiểm tra thôi.
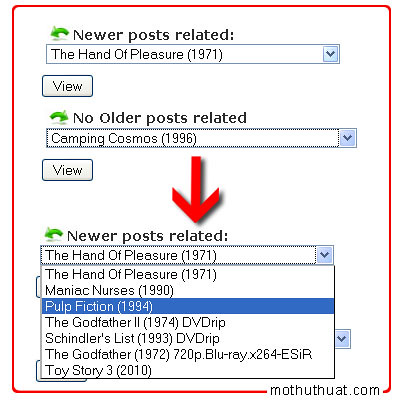
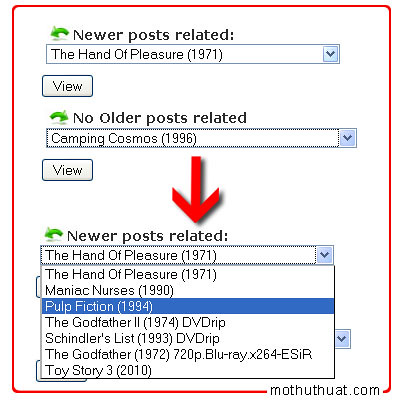
Hình ảnh minh họa :


Và sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Nhấp chọn mở rộng mẫu tiện ích
4. Tìm đến đọan code này :
<div class='post-footer-line post-footer-line-3'>5. Chèn đọan code bên dưới vào sau dòng code vừa tìm được:
<!-- related post --> <b:if cond='data:blog.pageType == "item"'> <div class='relatedposts'> <div id='post-labels-for-related' style='display:none'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if></div> <div id='post-timestamp-for-related' style='display:none'><data:post.timestampISO8601/></div> <style type='text/css'> #related-posts-block { margin:10px 5px; font-size:12px; /*color:#3c3c3c;*/ text-transform:none; } #related-posts-block #related-posts-loading-text{ font-size:18px; color:#FF0033; text-align:center; } #related-posts-block #related-newest-href { margin:10px 5px; } #related-posts-block #related-newest-href #related-newest-title { font-size:14px; margin:10px 5px font-weight:bold; padding-left:27px; background:url(http://data.fandung.com/img/icon_prev.jpg) no-repeat bottom left; } #related-posts-block #related-older-href { margin:10px 5px; } #related-posts-block #related-older-href #related-older-title { font-size:14px; margin:10px 5px font-weight:bold; padding-left:27px; background:url(http://data.fandung.com/img/icon_next.jpg) no-repeat bottom left; } #related-newest-fd select { max-width: 350px; } #related-older-fd select { max-width: 350px; } </style> <script type='text/javascript'> function go1(){ location=document.newer.viewnewer.options[document.newer.viewnewer.selectedIndex].value } function go2(){ location=document.older.viewolder.options[document.older.viewolder.selectedIndex].value } </script> <div id='related-posts-block'> <div id='related-posts-loading-text'> <img align='absmiddle' src='http://data.fandung.com/img/loading-related.gif'/> </div> <div id='related-newest-href'> <div id='related-newest-title'/></div> <input name='newer-xem' onClick='go1()' type='button' value='View'/> <div id='related-older-href'> <div id='related-older-title'/></div> <input name='older-xem' onClick='go2()' type='button' value='View'/> </div> </div> </b:if> <!-- END related post-->- - Chú ý đọan code CSS này :
#related-newest-fd select { max-width: 350px; } #related-older-fd select { max-width: 350px; }
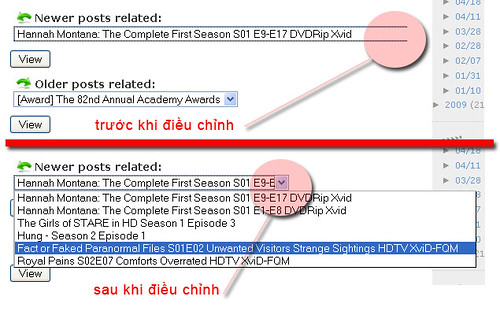
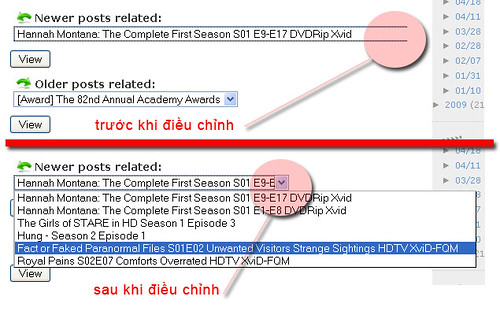
Hình ảnh minh họa :

6. Tiếp tục chèn đọan code bên dưới vào trước dòng code </body>
<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> //<![CDATA[ var showdate = false; var max_post = 12; //]]> </script> <script src='http://data.fandung.com/js/related-posts-dropdown.js' type='text/javascript'/> </b:if>- Dòng code này var showdate = false; là để thiết lập việc ẩn hiện ngày đăng bài viết, trong code mẫu là ẩn, nếu các bạn muốn hiện thì thay giá trị false thành true.
7. Save template.
Như vậy đã hòan thành, chúc các bạn thành công.
Nếu bạn thấy bài viết này bổ ít cho bạn.Bạn có thể click quảng cáo để ủng hộ chúng tôi duy trì website.Chúng tôi chân thành cảm ơn!
0 nhận xét to "[Blogspot] – Tiện ích bài viết liên quan (dạng sổ dọc dropdown)"







Đăng nhận xét
* Bạn có thể nhận xét / góp ý / bình luận tại đây.
* Vui lòng gõ tiếng Việt có dấu.
* Bạn chưa có tài khoản vẫn có thể nhận xét bằng cách chọn hồ sơ là Tên/URL (với URL là địa chỉ email hoặc blog của bạn).